CDN लिङ्कहरू
दुबै React र ReactDOM हरु CDN मा उपलब्ध छन्।
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>माथिको संस्करणहरू केवल डेभलपमेन्टका लागि मात्र हुन्, र प्रोडक्सनको लागि उपयुक्त छैन। React को संकुचित र अनुकूलित बनाईएको संस्करणहरू यहाँ उपलब्ध छन्:
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script><<<<<<< HEAD
react र react-dom को विशेष संस्करण प्रयोग गर्नको लागि, 16 लाई संस्करण अंकले बदल्नुहोस।
=======
To load a specific version of react and react-dom, replace 17 with the version number.
6682068641c16df6547b3fcdb7877e71bb0bebf9
हामीलाई crossorigin Attribute किन चाहिन्छ?
यदि तपाइँ CDN बाट React सेवा लिनुहुन्छ भने, हामी crossorigin attribute प्रयोग गर्न सल्लाह दिन्छौं:
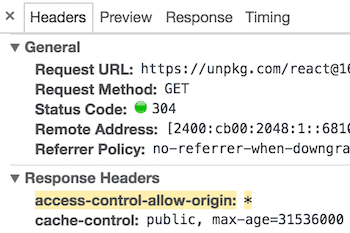
<script crossorigin src="..."></script>हामी तपाईंलाई यो प्रमाणित गर्न सल्लाह दिन्छौ कि तपाईंले प्रयोग गर्नुभएको CDN ले Access-Control-Allow-Origin: * HTTP हेडर सेट गरेको छ।
यसले React १६ र पछिका संस्करणहरुमा त्रुटिहरु अझ राम्रोसंग सम्हाल्ने अनुभव प्रदान गर्दछ।
Is this page useful?Edit this page